行業動態
網頁設計時利用CSS樣式美化文本
發布:2018-01-22 17:42:55 瀏覽:3958
在網頁設計時,如果不設置文本的字體和大小,瀏覽器將以3號宋體來顯示文本,看上去很不美觀。實踐證明漢字字體只有9磅(point,簡稱pt)的宋體看起來最美觀,這種字體被廣泛應用于絕大多數的中文站點中。但通過文本屬性面板無法設置這種字體的大小,只有求助于CSS了。
1.設計目標
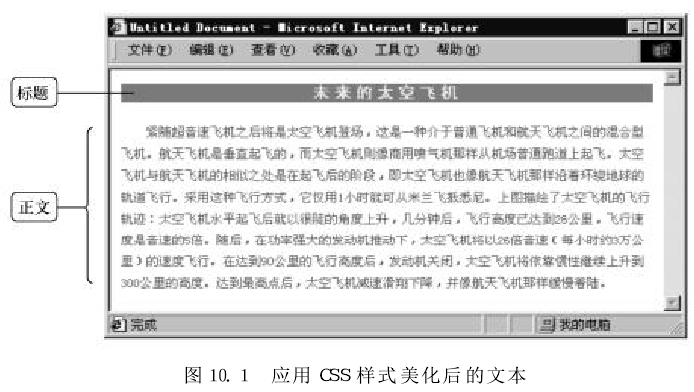
應用css樣式分別對標題及正文進行文本格式化,瀏覽效果如圖所示。
2.頁面分析
在圖所示的網頁文件中,分別對標題及正文進行了以下設置:
標題(Heading):黑體、12磅、加粗、文字顏色為黃色(#FFFF00)、背景顏色為綠色(#00CC00)、字間距3像素(pixels)、文本居中對齊;

正文:宋體、9磅、行間距180%、文字顏色為綠色(#009900)、首行縮進2字符。
3.素材準備
源文件存放在本地站點的example文件夾下,文件名為ex10-1.htmo
4.實現步驟
打開ex10-hm文件,將其另存為ex10-2.htm。先創建網站設計樣式,再應用樣式。
>>> 查看《網頁設計時利用CSS樣式美化文本》更多相關資訊 <<<
本文地址:http://www.ms699.com/news/html/2663.html
上一個:使用CSS樣式面板創建自定義樣式
下一個:創建曲線運動的時間線動畫
